Secara umum pembuatan server web adalah tidak berbeda dengan telnet server, yang membedakan keduanya adalah nomor port yang digunakan, jika telnet server melakukan listen pada port 23, maka http server adalah melakukan listen pada port 80. Berikut ini adalah source code yang saya adaptasi dari berbagai sumber dari internet.
app.lua
position = "off"
function led_builtin(position)
gpio.mode(4, gpio.OUTPUT)
if (position == "on") then
gpio.write(4, gpio.LOW) -- LED BUILTIN ON
else
gpio.write(4, gpio.HIGH) -- LED BUILTIN ON
end
end
function receive(conn, payload)
--debug
print(payload)
-- extra path and variables
local _,_,method,path,vars = string.find(payload,"([A-Z]+) (.+)?(.+) HTTP")
if(method==nil) then
_, _, method, path = string.find(payload,"([A-Z]+) (.+) HTTP")
end
-- extract the variables passed in the url
local _GET = {}
if (vars~=nil) then
for k,v in string.gmatch(vars,"(%w+)=(%w+)&*") do
_GET[k] = v
--debug
print(k .. ":" .. v)
end
if (_GET['led'] ~= nil) then
position = _GET['led']
end
end
-- turn led ON/OFF
led_builtin(position)
local content="<!DOCTYPE html>"
.. "<html>"
.. "<head>"
.. "<link rel='icon' type='image/png' href='http://nodemcu.com/favicon.png' />"
.. "</head>"
.. "<body>"
.. "<h1>LED BUILTIN is " .. position .. "</h1>"
.. "<p>"
.. "<a href='?led=on'><button>on</button></a>"
.. "<a href='?led=off'><button>off</button></a>"
.. "</p>"
.. "</body>"
.. "</html>"
local contentLength=string.len(content)
conn:on("sent", function(sck) sck:close() collectgarbage() end)
conn:send("HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nContent-Length:" .. contentLength .. "\r\n\r\n" .. content)
end
function connection(conn)
conn:on("receive", receive)
end
-- check whether server is already started
if srv~=nil then
print("stop existing server...")
srv:close()
print("OK")
end
-- start a new server
print("start a new server ...")
srv=net.createServer(net.TCP, 1)
srv:listen(80, connection)
print("OK")
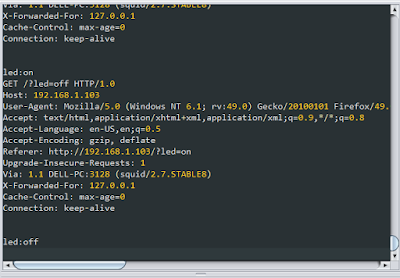
Gambar 1. Verbose Web Server pada Esplore
Gambar 2. Turn LED BUILTIN ON/OFF via Web



Tidak ada komentar:
Posting Komentar